Headings are an important element for all your posts and pages. They help give your site’s visitors an idea of what your content contains and improve scalability, which is key to a quality online reading experience. Additionally, headings assist search engines in understanding the topic of your content, enabling them to display it to relevant users and drive traffic to your site.
Follow these steps to add headings to your WordPress post or page:
1. Log in to your WordPress dashboard.
2. In the left-hand menu, click on “Posts” or “Pages,” depending on where you want to add the headings.
3. Select the post or page where you want to add the headings, or create a new one by clicking on the “Add New” button.
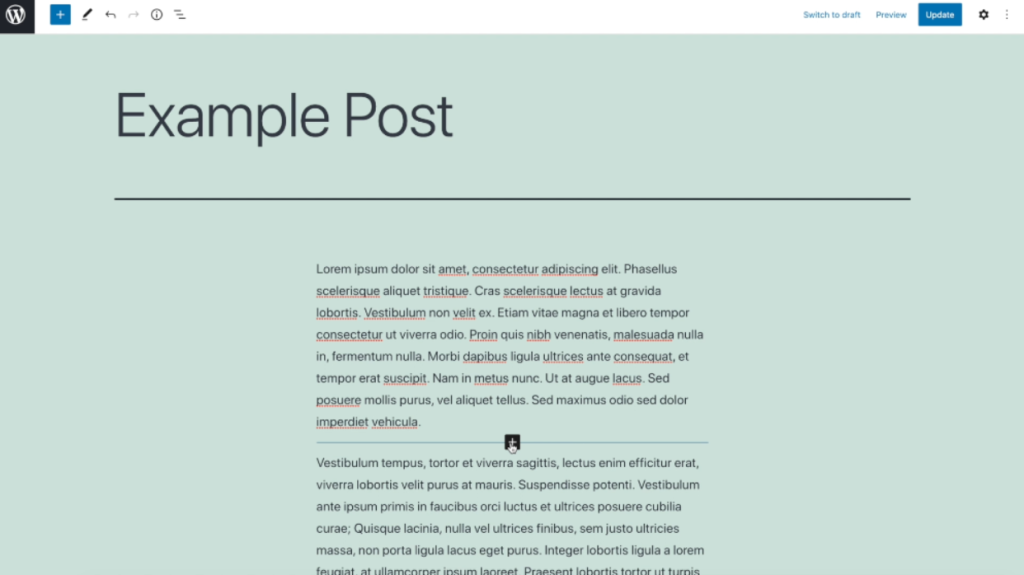
4. In the block editor, click on the plus icon located at the top left of the editor.

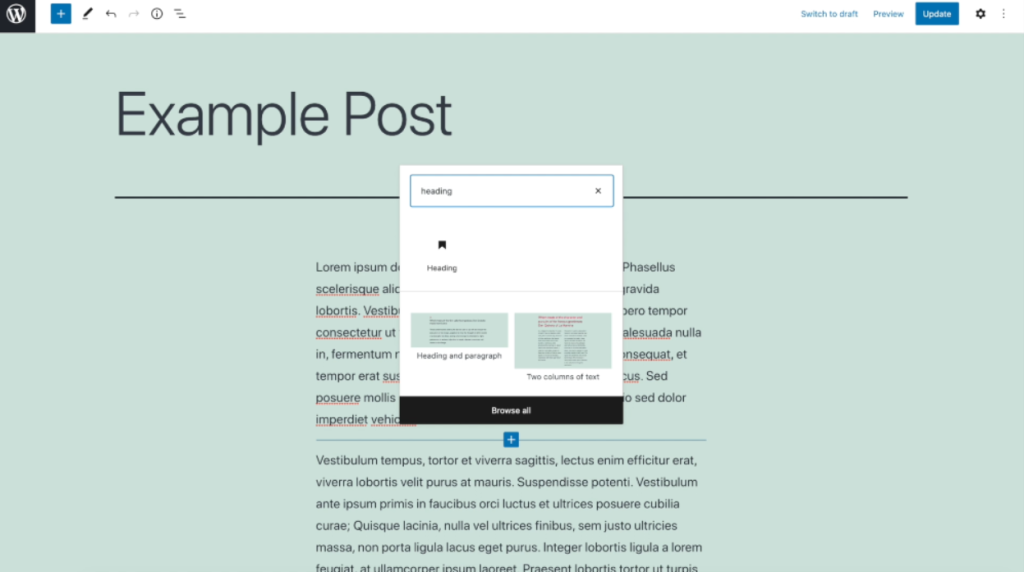
5. In the search bar, type “heading” and select the “Heading” block from the results.

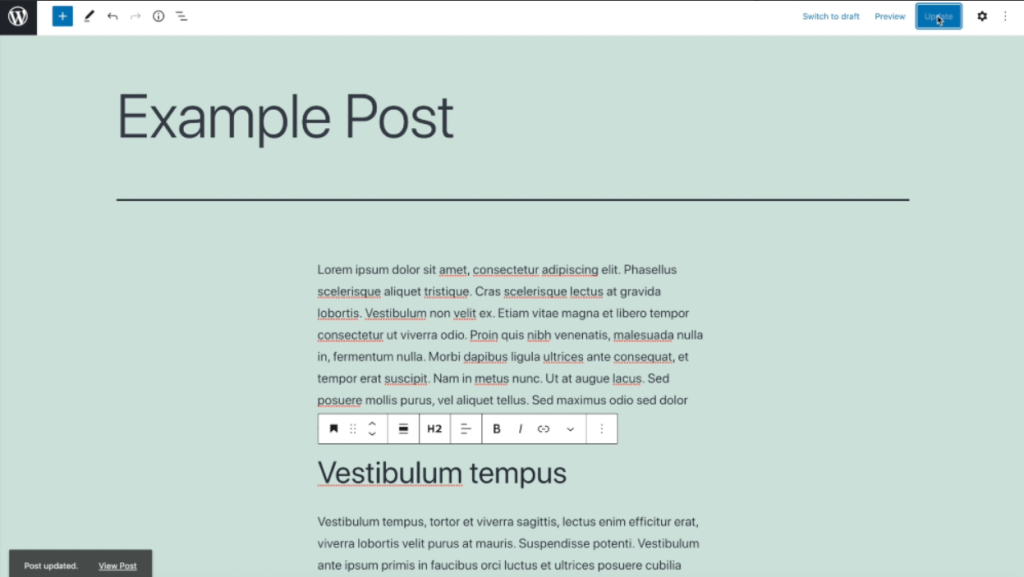
6. Once the heading block is added to the editor, you will see a placeholder text that says “Write heading…” Click on it to start typing your heading.
7. By default, the heading size is set to “Heading 2” (h2), which is the largest size available. This size is typically used for the main headings in a post or page.

8. If you want to change the heading size, you can do so by clicking on the “Block Settings” tab in the right-hand sidebar.

9. In the “Block” settings, you will find an option to change the heading size. Click on the dropdown menu and select the desired size, such as h3, h4, or a smaller heading style for subheadings.
10. Remember that the H1 heading should be reserved for the title of your post or page, so you should only use it once per post or page.
11. Repeat steps 4 to 10 to add more headings to your content.
12. Once you have finished adding your headings, make sure to save or publish your content by clicking on the “Save” or “Publish” button located at the top right of the editor.
By following these steps, you can easily add headings to your WordPress posts and pages, improving the readability and SEO-friendliness of your content.

Leave a Reply