This post is actually pretty exciting. I have a fun trick for those of you that aren’t programmers to help you more easily make your sidebar look the way you want it to look. Today I am going to show you how to create a Text Widget on your sidebar. To get started log in to your WordPress website. (If you can’t remember, go to your website url and then add /wp-admin to the end – http://www.example.com/wp-admin)
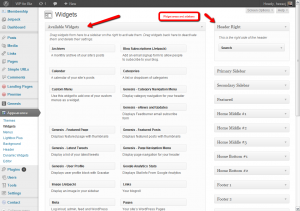
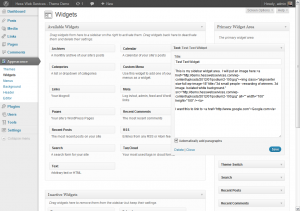
- First we are going to go to the appearance menu and go to “Widgets”
- Once that page loads you will notice a bunch of little blocks or sections on the left and some on the right. On the left are the available widgets and on the right are the areas you can put them.

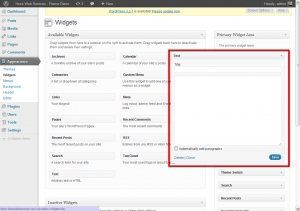
- If you are using the default theme you should have a “Primary Widget Area”. If it is collapsed you can expand it by clicking the arrow on the left. Today we are going to create a “Text” widget so I want you to find the text widget and drag it to the Primary Widget Area on the right. When you add it to the section you will notice it will expand to reveal a title and a large text area.

- Pick a title for this widget. For today let’s call it “Test Text Widget”.

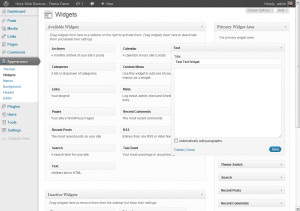
- Now if we just wanted to put text in there we could type the paragraph of text in and it will add it just like that. I am going to add the following text (If you are confused see this wiki article):
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed fringilla ultricies nibh non posuere. Vestibulum eu lectus dolor. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Duis risus nisl, vulputate sed iaculis at, placerat sed quam. Fusce nulla turpis, elementum sit amet congue quis, laoreet.
Maecenas risus augue, lacinia eget pharetra sed, porta ut turpis. Praesent libero turpis, euismod ut iaculis vitae, ornare sit amet dolor. Nullam dapibus augue ut lorem facilisis at mollis enim posuere. Nam facilisis malesuada augue at accumsan. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae;.

- If we go back and check the box at the bottom that says to automatically add paragraph breaks we get this (Notice the line break):

- So if all you want to add is text you are all set. Suppose however you want to add images or links in this widget area. Well this box also takes HTML. But since you aren’t a programmer and don’t know HTML we’ll have to teach you. Or rather find a way for you to get what you want. Now, as a disclaimer this may require some trial and error and may be a little advanced but for simple images and links I think most people can figure it out.
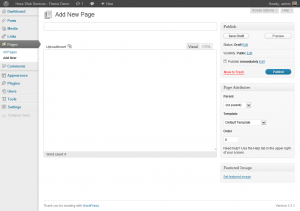
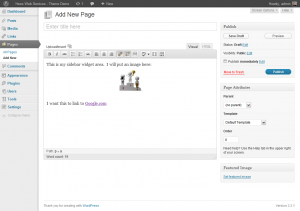
- What we are going to do is use the post or page html editors to create the code we want to put in the widget area. So in a new window/tab create a new blog page.

- Now add the text, images, and links as you normally would.

- For the fun part find the “Visual” tab on the right and click “HTML”. This will give you the HTML code you need to put in the sidebar text widget we created. Just copy and paste.

- Click “save” and check your widget on the website.

You may have to tweak the Page content a bit until it does exactly what you want it to do but for simple sidebar widgets this trick should allow you to create the content without having to learn HTML. As always let me know if I didn’t explain something well enough!

Leave a Reply to Jared Cancel reply