Today, I want to show you how you can easily create a contact page on your website like I did on mine. The first step is to log into your admin panel and create a new page. I usually name this page “Contact”, “Contact Me”, or “Contact Us” depending on your business and how you want to be known. Lately I’ve used just “Contact” more as it takes less space on the menu and the “me” or “us” is inferred.
Once you’ve created a page, you need to install a new plugin. Save the draft of the page so that you don’t lose your work, and then navigate to the plugins page and install a new plugin. Following that guide search for “Contact Form 7” and install it.
Once it is installed and active, you will see a menu for “Contact” on the admin screen.
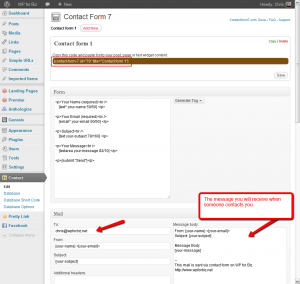
Usually, I just use the basic fields so all you need to do is add the form code (which looks something like this [contact-form-7 id=”79″ title=”Contact form 1″]) into the page we created earlier and publish it.
You can play with the other settings if you want. Just make sure your email is in the “To” field (it should default). If you want to see advanced options you can check out the documentaton.
Now you want to test your form and make sure emails are sent correctly (when you send it you should see a green box on the page that says your email sent.) People can now contact you using your website with a simple form.



Leave a Reply